Slick Slider Tutorial | סלידר קרוסלה לוורדפרס ואלמנטור
Slick Slider Tutorial | רמת קושי: מתקדמים.
במהלך השנים בהן אני מפתח אתרי וורדפרס עבדתי עם מספר תוספים לבניית סלידרים וקרוסלות. חלקם כבר לא קיימים. תוספים אחרים כמו Slider Revolution ( המותאם ל – Elementor ) עדיין נמצאים בסביבה.
על אף היתרונות הקיימים בשימוש בתוסף כזה, לא תמיד תהיה זו הבחירה המתאימה. תוספים נוהגים להוסיף טבלאות עיצוב שונות וקבצי סקריפט ולהאט את פעילות האתר.
במסגרת שירותי תחזוקה לאתרי וורדפרס שאנו מספקים ללקוחות שלנו, ביצענו שדרוג אתר וורדפרס ושמנו לב שתוסף הסליידר – 'Slider Revolution', גורם להאטה בפתיחת האתר בגלל קבצי הסקריפט העובדים ברקע.
Slick Carousel | Slideshow for Elementor
Slick Carousel הוא אלטרנטיבה מצוינת כשמדובר בפיתוח אתרי אינטרנט ותבניות לוורדפרס, ועל אף שאין ווידג'אט מותאם לסליק באלמנטור, ניתן לשלב אותו בדרכים שונות.
קיימים כמה תוספים ייעודים לסליק ( רובם בתשלום ), כחברה לפיתוח אתרים אנו משתדלים לפתח אתרים עם שימוש מינימלי בתוספים. לכן, אנו עושים זאת בעצמינו, בסגנון 'DIY'.
'Slick Carousel' מבוסס jQuery( ספריה של ג'אווה סקריפט ), הוא מהיר יותר, קליל יותר ודורש פחות משאבים לעומת Slider Revolution.
תֹּכֶן עִנְיָנִים
- ביאור מבנה הקוד
- הטמעת slick slider באתר וורדפרס
- רישום קבצי עיצוב וסקריפטים במערכת וורדפרס
- בניית תֹּֽכֶן לסלידר
- הוספת קוד jquery למערכת וורדפרס
- הטמעה של HTML לסלידר בווידג'אט אלמנטור
- Slick slider דוגמאות
Slick Carousel Tutorial | קישורים להורדת הקבצים הדרושים
Slick Slider Tutorial | ביאור מבנה הקוד
כך נראה קוד הדוגמה באתר סליק :
<html>
<head>
<title>My New slick slider tutorial</title>
# STYLESHEETS
<link rel="stylesheet" type="text/css" href="slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="slick/slick-theme.css"/>
</head>
<body>
# CONTENT
<div class="your-class">
<div>your content</div>
<div>your content</div>
<div>your content</div>
</div>
# SCRIPTS IN FOOTER
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>
<script type="text/javascript" src="slick/slick.min.js"></script>
# JQUERY FUNCTION
<script type="text/javascript">
$(document).ready(function(){
$('.your-class').slick({
setting-name: setting-value
});
});
</script>
</body>
</html>כך אמורה להראות התוצאה הסופית לאחר הטמעה מוצלחת של "Slick Slider".
ביאור הקוד:
#STYLESHEET – הטמעת קבצי עיצוב 'slick.css' , 'slick-theme.css', נמצאים ב – head. אחראים על עיצוב הקרוסלה ( חצים נקודות וכו ), ועל עיצוב התוכן.
#CONTENT – תֹּֽכֶן הסלידר, את התֹּֽכֶן בונים בעזרת HTML ומעצבים עם CSS. באלמנטור, נבנה עם ווידג'אט HTML .
#SCRIPT IN FOOTER – רישום קבצים במערכת וורדפרס, קובץ סקריפט 'slick.min.js' מוטמע ב – footer. ( ספריית jquery קיימת בוורדפרס )
#JQUERY FUNCTION – הפונקציה הראשית בעזרתה קובעים פונקציונליות ואופן פעולה של slick slider. את הקובץ הזה אנחנו אמורים ליצור לבד בהתאם לסוג הקרוסלה שאנו רוצים להטמיע.
סך הכל ארבעה קבצים כברירת מחדל( בתיקייה של סליק קיימים קבצים נוספים שניתן להסיר), שני קבצי עיצוב ושני סקריפטים. להתאמה אישית של העיצוב ניתן לבטל רישום לקובץ העיצוב של סליק ( slick-theme.css ) ולהטמיע קובץ מותאם אישית.
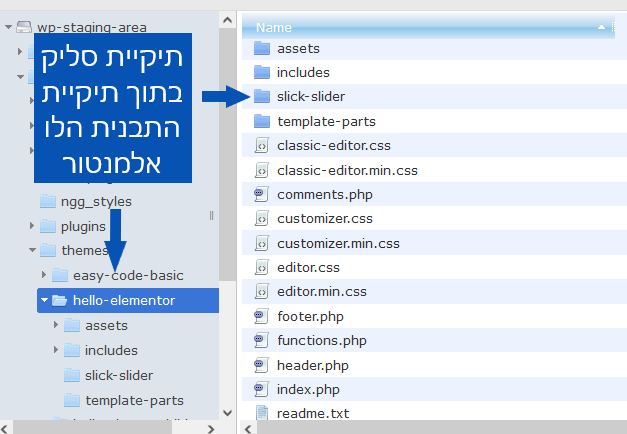
1.
הטמעת slick slider באתר וורדפרס
הורידו את תיקיית הקבצים מאתר סליק ובעזרת תוסף או שרת FTP העתיקו את שלושת הקבצים לתבנית שלכם. את קובץ ה jQuery נוסיף אחר כך.
העתיקו את תיקיית 'slick' בשלמותה ( אפשר למחוק את הקבצים שלא בשימוש ) או צרו תיקיה חדשה, תנו לה שם ושמרו את הקבצים בפנים.
!משתמשים בתבנית בת? מומלץ להעתיק את הקבצים לתבנית הבת ולמנוע מחיקתם בעת עדכון גרסה!

2.
רישום קבצי עיצוב וסקריפטים במערכת וורדפרס
לאחר שהעתקנו את תיקיית הקבצים לתוך תבנית הוורדפרס שלנו, צריך לרשום את הקבצים במערכת על מנת שוורדפרס תדע שהם קיימים בנתיב שבחרנו ותעלה אותם ל 'head' בתוך מטא תג.
בשביל לעשות זאת אנו נשתמש בפונקציה של וורדפרס שנקראית 'wp_enqueue_style' , לפונקציה זו קיימים מספר פרמטרים, החשוב ביותר מבחינתנו הוא הפרמטר השני, הוא הנתיב ( 'PATH' ) למיקום הקבצים.
- הפרמטרים מופרדים באמצעות פסיק ','.
- הפרמטר השני מתחיל ב
'get_template_directory_uri()'ומסתיים בשם הקובץ. - כך נראה הפרמטר השני:
get_template_directory_uri() . '/slick-slider/slick.css
בתבנית שלכם ( או בתבנית הבת* ) – פיתחו את קובץ הפונקציות – functions.php.
העתיקו את הקוד והדביקו אותו בקובץ שלכם, בסוף הקובץ.
/**
* Register and Enqueue slick slider.
*/
function bewiser_register_styles() {
wp_enqueue_style( 'slick-css', get_template_directory_uri() . '/slick/slick.css', array(), 'all' );
wp_enqueue_script( 'slick-script', get_template_directory_uri() . '/slick/slick.min.js', '', true );
wp_enqueue_style( 'slick-theme', get_template_directory_uri() . '/slick/slick-theme.css', array(), 'all' );
}
add_action( 'wp_enqueue_scripts', 'bewiser_register_styles' );באמצעות קוד זה אנו מגדירים לוורדפרס "להכניס לתור" שני קבצי עיצוב ל – head, וקובץ סקריפט נוסף ל – footer , כפי שמוסבר ב – slick slider tutorial באתר המקור. את קובץ ה jQuery הנוסף נוסיף אחר כך.
שימו לב!
- שינוי שמות הקבצים או הנתיב אליהם מחייב שינוי של הנתיב בקוד.
- להקפיד לא להסיר פסיקים, נקודות, גרשיים או מרכאות.
- במידה ואם העתקם את הקבצים לתבנית בת ( child theme ) שנו את הפונקציה '
get_template_directory_uri' ל – 'get_stylesheet_directory_uri', אחרת וורדפרס תחפש את הקבצים בתבנית המקור ולא בתבנית הבת.
- על מנת לפשט את המדריך לא ביצענו רישום מלא לקבצי העיצוב והסקריפט. מומלץ לרשום סקריפטים עם '
wp_register_script' וקבצי עיצוב עם 'wp_register_style' לפני שמבצעים 'wp_enqueue'. ( קרוסלה תעבוד גם כך )
3.
Slick Slider Tutorial | בניית תֹּֽכֶן לסלידר
השלב הזה מחייב ידע מקצועי בעבודה עם HTML לבנית המבנה ו CSS על מנת לעצבו, חשוב להקפיד על הכללים המוסברים כאן.
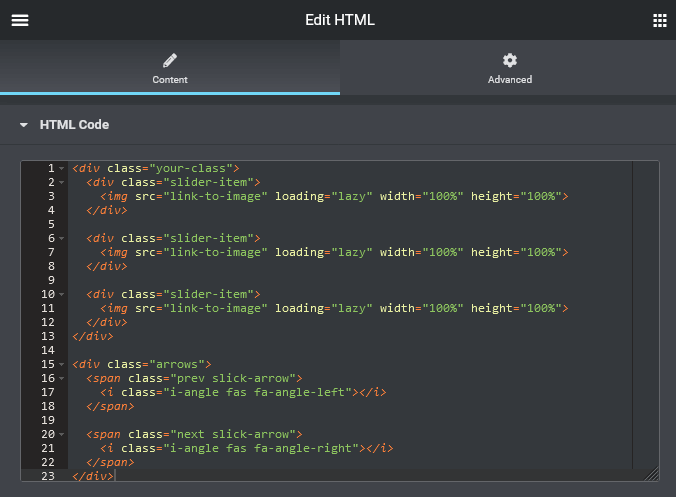
תבנית HTML לקרוסלה עם שלוש תמונות, כולל חצים:
<div class="your-class">
<div class="slider-item">
<img src="link-to-image" loading="lazy" width="100%" height="100%">
</div>
<div class="slider-item">
<img src="link-to-image" loading="lazy" width="100%" height="100%">
</div>
<div class="slider-item">
<img src="link-to-image" loading="lazy" width="100%" height="100%">
</div>
</div>
<div class="arrows">
<span class="prev">
<i class="i-angle fas fa-angle-left"></i>
</span>
<span class="next">
<i class="i-angle fas fa-angle-right"></i>
</span>
</div>שימו לב!
your-class– שנו את שם הקלאס ורשמו אותו בצד. אתם תצטרכו אותו לקוד הjquery.link-to-image– שנו לנתיב של התמונות שברצונכם להציג בסלידר.arrows– מבנה HTML פשוט לבניית חצים בהתאמה אישית. ( הגדרות CSS לעיצוב החצים ניתן למצוא בסוף המאמר )
4.
הוספת קוד jquery למערכת וורדפרס בקובץ נפרד
בתוך תקיית slick, צרו קובץ חדש ותנו לו שם עם סיומת js לדוגמה my-file.js
פתחו את הקובץ, הדביקו את הקוד ושמרו את הקובץ.
jQuery(document).ready(function($) {
/**
* Slick Slider Tutorial function
*/
$('.your-class').slick({
infinite: true,
slidesToShow: 1,
slidesToScroll: 1,
initialSlide: 2,
rtl: true,
arrows: true,
prevArrow: $('.prev'),
nextArrow: $('.next'),
dots: true,
fade: false,
autoplay: true,
autoplaySpeed: 4000,
pauseOnFocus: true,
pauseOnHover: true,
responsive: [
{
breakpoint: 767,
settings: {
arrows: false,
}
},
{
breakpoint: 576,
settings: {
arrows: true,
dots: false,
fade: true,
}
},
]
});
});
ביאור הקוד:
your-class– שם הקלאס של האלמנט הראשי העוטף את הקרוסלה. הזינו את שם הקלאס שציינתם ב HTML.infinity– לולאה אינסופית.slidesToShow– כמות סליידים להצגה. ברירת מחדל היא 1.slidesToScroll– כמות סליידים להחלקה בכל מעבר.initialSlide– הסליד הראשון ברצף, ברירת מחדל היא 0.rtl– חובה לציין באתרים עם שפות מימין לשמאל. ברירת מחדל היא false.arrows– האם להציג חצים.prevArrow– שם קלאס של האלמנט המקושר לחץ ( תמונה קודמת )nextArrow– שם קלאס של האלמנט המקושר לחץ ( תמונה הבאה )dots– האם להציג נקודות גלילה בין סלידרים בקרוסלה.fade– הפעלת אפקט דעיכה במקום אפקט גלישה.dotsClass– קלאס מותאם אישית לנקודות ( מעבר בין תמונות הקרוסלה ).autoplay– הפעלה אוטומטית של הקרוסלה.autoplaySpeed– זמן הצגת תמונה לפני מעבר, במילי שניות.pauseOnFocus– השהיה כאשר מתרחש אירוע של לחיצה על התמונה ( click ).pauseOnHover– השהיה כאשר המצביע מרחף מעל התמונה.responsive– הגדרות רספונסיביות למסכים קטנים. ציינו נקודות שבירה בפיקסלים וציינו הגדרות מותאמות למסכים עם רזולוציה קטנה מזו שציינתם, ניתן להוסיף נקודות שבירה נוספות.
שימו לב! הרשימה הנ"ל היא רשימה חלקית ולא מכילה את כלל האפשרויות הקיימות, את הרשימה המלאה ניתן למצוא באתר סליק.
אל תשכחו לרשום את קובץ הסקריפט שלכם בתוך הפונקציה שלנו בקובץ functions.php ולשנות את הנתיב במידת הצורך.
wp_enqueue_script( 'slick-custom', get_template_directory_uri() . '/slick-slider/custom-slick.js', '', true );5.
הטמעה של HTML לסלידר בווידג'אט אלמנטור
כברירת מחדל, elementor לא מספקת תמיכה ל – slick slider ולכן, לא נמצא ווידג'אט כזה ברשימת הווידג'אטים.
אבל, האם זה אומר שנוותר על הרעיון ונמצא סליידר אחר? ברור שלא.
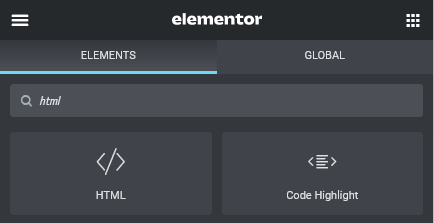
אנחנו נשתמש בווידג'אט HTML של אלמנטור ונשתול בו את ה HTML שנבנה לסלידר שלנו.

פתחו דף אלמנטור, בחרו ווידג'אט HTML והדביקו בתוכו את קוד ה HTML שבניתם או את הקוד שלנו.

את הגדרות העיצוב שעשיתם, ניתן לשמור ב – Custom CSS על ידי לחיצה על 'advanced'. בסיום לחצו 'שמור'.

CSS | הגדרת עיצוב בסיסית לחצים של הקרוסלה
הדביקו את הגדרת העיצוב בתוך ה – custom css באלמנטור.
.arrows {
display: flex;
justify-content: space-around;
font-size: 30px;
}Slick Slider Tutorial | דוגמאות
ניתן לראות דוגמאות לקרוסלות שפיתחנו לאתר שלנו באמצעות Slick Carousel בדפים אלו:
- קרוסלה של סליק ( החלפה עם תוסף Slider Revolution) – כאן
מחבר: מיכאל
מיכאל הוא מתכנת PHP, JavaScript ושותף בחברת Be Wiser, שם הוא מפתח אתרים ותבניות בסביבת וורדפרס. מיכאל למד לתכנת לבד ועבד כמתכנת חיצוני במגוון חברות ופרויקטים.
למאמרים נוספים שנכתבו על ידי: מיכאל