Chrome vs Firefox | דפדפן אינטרנט מומלץ
דפדפנים, כולנו משתמשים בהם זמן ממושך באינטרנט בכל יום, מי בנייד ומי במחשב, ועדיין איננו יודעים הרבה, שלא לומר דבר וחצי דבר על דפדפן האינטרנט שלנו. האם הוא דפדפן ברירת מחדל או דפדפן מומלץ.
חלק מהאנשים משתמש בדפדפן ברירת המחדל שמגיע יחד עם המכשיר שרכש, בעוד שחלק אחר מעדיף לחפש אלטרנטיבה אחרת ( chrome, Firefox ) .
עדכון!
מאמר זה פורסם כאשר הגרסה העדכנית של גוגל כרום הייתה גרסה 89. גרסא זו שוחררה בתאריך 09/03/2021, שזה בערך תאריך הפרסום הראשון של מאמר זה.
ראוי לציין שהגרסה ההיא אינה דומה כלל לגרסה של היום. לאחר מחשבה, הוחלט להשאיר את הביקורת הרלוונטית לגרסה הישנה של כרום ולהוסיף ביקורת חדשה לגרסה העדכנית שהיא גרסה 116, נכון לתאריך עדכון המאמר. למעבר להשוואה בין הגרסאות החדשות של chrome ו – firefox
דפדפן מומלץ למחשב
ישנם המון דפדפנים בשוק, חלקם משמשים בעיקר לשימוש במכשירים ניידים ואחרים נפוצים בשימוש במחשבים נישאים או בייתים. הדפדפנים שנדבר עליהם הם:
- דפדפן מומלץ –
FireFox Developer Edition - דפדפן מומלץ –
Google Chrome
במאמר הזה לא נעסוק באפשרויות השונות הקיימות בכל דפדפן אינטרנט, אף לא בהגדרות מעייפות שלרובן אינכם זקוקים. במקום זאת אנו נתייחס למשהו הרבה יותר ויזואלי, והוא מה נראה לכם יותר טוב.
Chrome vs Firefox
כמתכנת פרילנסר PHP בסביבת וורדפרס אני עובד עם שניהם בכל יום במשך שעות, ואנני מדבר על עבודה רגילה כמו גלישה ברשתות חברתיות, אתרי חדשות או קריאת מאמרים ( גם זה ). אלא בפיתוח של אתרים ודפי אינטרנט שלמים, דינמים ורספונסיבים.
במהלך היום, שני הדפדפנים chrome vs Firefox פתוחים אצלי בתחנת העבודה שלי, לפעמים אני נובר שעות בכלים למפתחים ( 'dev tools' ) של שניהם במטרה לבצע אופטימיזציה לאתר, או סתם להגדיר רספונסיביות בצורה נכונה לאלמנט בדף נחיתה בוורדפרס, לפי גדל מסך או דפדפן, כך שאני מכיר אותם ואת מרבית כליהם היטב.
מניסיון אישי אני יכול לומר ש chrome על אף היותו דפדפן מומלץ ונפוץ יותר , הוא נוטה להתבלבל ולהתקע הרבה יותר מדפדפן Firefox. מעבר לכך, דפדפן אינטרנט chrome מפרש הגדרות עיצוב CSS בצורה שונה ממתחרהו.
בדפדפן chrome לא ניתן לרענן את הדף, לעבור דף, או ללחוץ על קישור פנימי כאשר כלי המתכנתים ( dev tools ) פתוח.
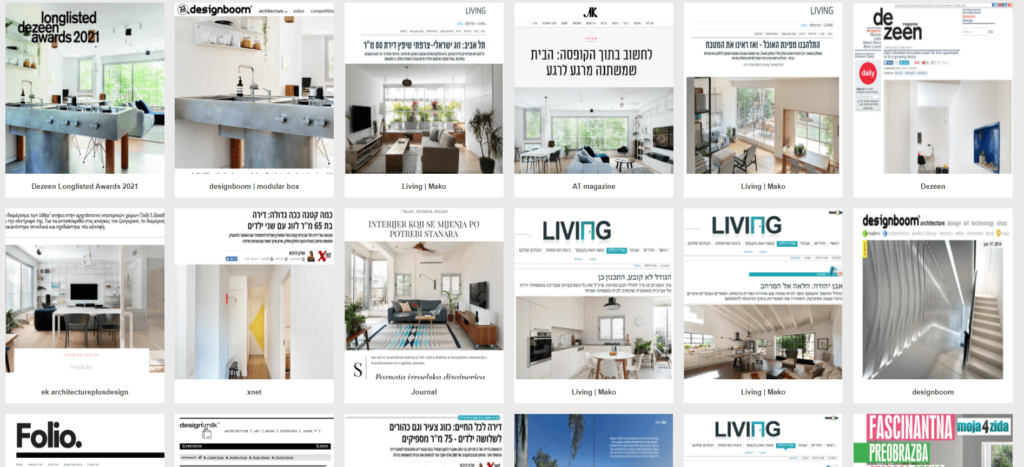
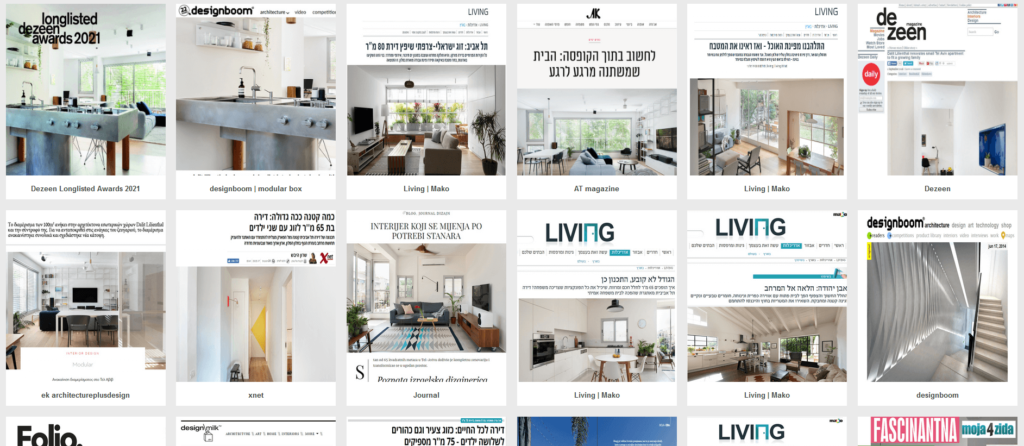
ניתן להבחין בשוני בחדות הצבעים והתמונות בדפדפן chrome לעומת דפדפן firefox.
הודעת שגיאה נפוצה בעבודה ממושכת עם דפדפן chrome.

נסו בעצמיכם, פתחו את דף המאמר הזה או כל דף באתר שלנו בשני הדפדפניםChrome ו –Firefox ותראו את ההבדלים בחדות הצבעים, התמונות והלוגו.
Google Chrome
דוגמה להבדל בנראות של דף מתוך אתר אינטרנט של לקוח

Firefox Developer Edition
אותו אתר, אותו הדף, אותו מחשב רק הדפדפן אחר.

כפי שניתן לראות בבירור, התמונות בדפדפן chrome נראות מטושטשות לעומת הדפדפן של firefox שמראה את אותן התמונות בחדות רבה יותר.
ניתן לקרא בהרחבה על אופטימיזציה לתמונות באתר וורדפרס במאמר שכתבנו בנושא.
Firefox vs Chrome | נוחות בעבודה
- לדפדפן
Firefoxיש תכונה המאפשרת לצלם את מסך הדפדפן בשלמותו או כל חלק ממנו בלחיצת כפתור. - בדפדפן
Firefoxניתן להגדיר בדף הבית עד 32 אתרים בגישה מהירה ועוד 16 "אתרים אחרונים" דינמיים. בדפדפןChromeניתן להגדיר עד עשרה אתרים קבועים בגישה מהירה. - בדפדפן
Chromeלא ניתן לרענן את הדף כאשר כלי המתכנתים ( dev tools ) פועל, כמו כן לא ניתן לעבור בין דפים או ללחוץ על קישורים. ( עדכון: בגרסא 112.0 החדשה של כרום הבאג הוסר. ) - בדפדפן
Firefoxיש דיליי של 5-15 שניות שבהם כפתור ניהול נתוני המטמון אינו זמין, בChromeאין שום דיליי.
השוואה בין גרסאות החדשות של כרום ו firefox
מכיוון שדברים רבים השתנו מאז שנת 2021 כאשר כתבתי את הביקורת הקודמת, ולשמחתי דברים שציינתי אז השתפרו או תוקנו לחלוטין בגרסאות החדשות (בעיקר של דפדפן כרום), נוצר הצורך לעדכן את המאמר.
גרסאות הדפדפנים המומלצים שנבדוק:
- דפדפן כרום גרסה 114 ( Official Build 64bit ).
- דפדפן כרום למפתחים גרסה 116 ( Official Build Dev 64bit )
- דפדפן פיירפוקס למפתחים גרסה 116 ( 64bit )
לצורך הבדיקה פתחנו את שלושת הדפדפנים על אותם חמישה אתרים וביצענו בדיוק את אותן הפעולות בכל דפדפן.
דפדפן מומלץ – כרום גרסה 114
דפדפן כרום הוא הנפוץ ביותר, ולא בכדי. הוא נוח לתפעול, מהיר ומדויק מקודמו, קל משקל ודורש משאבים מועטים ביחס למתחרים.
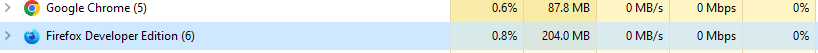
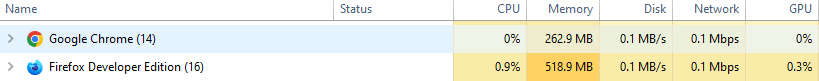
בעוד שדפדפנים אחרים זוללים זכרון ומשאבים, דפדפן כרום דורש מעל לחמישים אחוזים פחות זכרון במערכת, גם ההשפעה על פעולת המעבד נמוכה ביחס לדפדפן firefox.
הדפדפן החדש של כרום הוא ללא ספק הדפדפן המומלץ למשתמשי קצה שאינם זקוקים לכלי המתכנתים.

דפדפן מומלץ – כרום למתפחים גרסה 116
גרסת המפתחים של דפדפן כרום היא הגרסה המקבילה לגרסת המפתחים של הדפדפן firefox developer edition.
הגרסה החדשה של הדפדפן הזה היא פשוט מעולה, כל התקלות בכלי המפתחים תוקנו והתכונות שחסרו בגרסה 89 תוקנו.
מבחינת צריכת משאבים, בגרסת המפתחים של chrome צריכת המשאבים גדולה פי שלוש ביחס לגרסה הרגילה. ועל אף זאת, צריכת המשאבים פחותה ביחס לגרסה המקבילה של דפדפן פיירפוקס המומלץ.

דפדפן מומלץ – פיירפוקס גרסה 116
גרסת המפתחים של דפדפן פיירפוקס מספקת את כל הכלים והנוחות שמתכנת או כל אחד שמתעסק בבניית אתרים צריך, מהגדרות עיצוב ועד ג'אווה סקריפט.
בבדיקה התברר שההבדל בצריכת משאבי זכרון בין דפדפן firefox לשאר הדפדפנים הוא של לפחות 30 אחוזים. גם בעבודת המעבד נמצא הבדל של כמה אחוזים. ( הנתונים האלו נזילים מדי ולא ניתן למדוד אותם ללא ציוד מתאים ).
אמנם במבחן ניצול המשאבים הדפדפן הזה הפסיד, ולמרות זאת, הוא עדיין הדפדפן המומלץ שלנו.
דפדפן פיירפוקס ובינה מלאכותית
עם כניסת הבינה המלאכותית לחיינו, חברת "MOZILA", החברה המפתחת של דפדפן FIREFOX הוסיפה כמה צ'אטבוטים. אפשר למצוא צ'אטבוט של CHATGPT, GOOGLE GEMINI, וחברות נוספות.
סיכום
אלו שאינם מתעסקים עם כלי המתכנתים יעדיפו להשתמש בגרסה הרגילה של גוגל כרום. דפדפן כרום מהיר וקל לעומת המתחרים בגרסת המפתחים.
ובכל זאת, במידה ואם אתם אכן עושים שימוש בכלי המתכנתים, הייתי ממליץ לכם להתנסות בשימוש בדפדפן Firefox developer edition.
מחבר: מיכאל
מיכאל הוא מתכנת PHP, JavaScript ושותף בחברת Be Wiser, שם הוא מפתח אתרים ותבניות בסביבת וורדפרס. מיכאל למד לתכנת לבד ועבד כמתכנת חיצוני במגוון חברות ופרויקטים.
למאמרים נוספים שנכתבו על ידי: מיכאל