בניית אתרים רספונסיביים | הגדרות CSS לעיצוב אתר רספונסיבי
בניית אתר רספונסיבי, מה אומר המונח "רספונסיבי" בהקשר של בניית אתרים? נספק לכם תשובה לשאלה זו ואחרות.
כל לקוח שפונה אלינו שואל אותנו על התאמה למובייל או ל"פלאפונים" כפי שחלקם נוהגים לקרא לזה. אחרי הכל זו שאלה לגיטימית, קיימים סוגים שונים של מכשירי מדיה ותקשורת ולכולם רזולוציות שונות, ובסופו של דבר האתר צריך להתאים לכל מכשיר בכל רזולוציה.
לפני פרוץ עידן הטלפונים החכמים לחיינו, השימוש באינטרנט נעשה דרך מחשבים נייחים. רוחב המסכים המוכרים לנו היום היה מצומצם ולכן לא היה צורך לעצב אלמנטים רספונסיביים.
תֹּכֶן עִנְיָנִים
- "עיצוב אתר רספונסיבי", מה זה אומר למעשה?
- איך הגדרות CSS תורמות לרספונסיביות של האתר?
- בניית אתרים רספונסיביים והגדרות CSS נפוצות
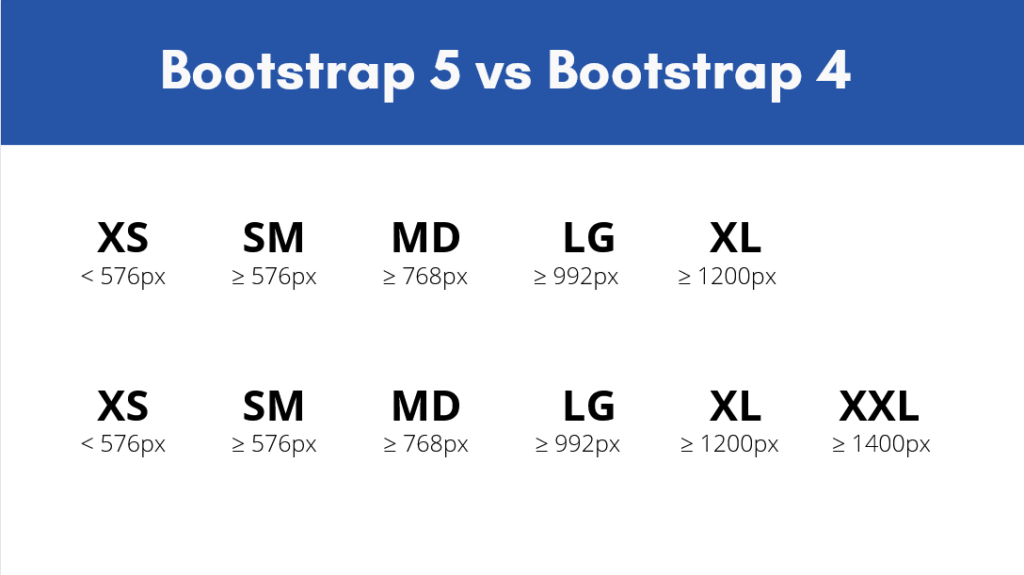
- טבלה הממחישה את נקודות השבירה ב bootstrap v5 לעומת bootstrap v-4.
- גרסה 5 של BOOTSTAP יוצאת לדרך.
כיום, עם כניסת המכשירים החכמים והגישה לאינטרנט מכל מקום, אנו כמפתחי אתרים מגיעים לנקודה בה היכולת לעמוד בקצב כניסת המכשירים החדשים, הרזולוציות והפלטפורמות נראית כמעט בלתי אפשרית.
בעבור אתרים רבים, יצירת גירסה מותאמת לכל רזולוציה או טלפון חכם חדש שיוצא תהיה בלתי אפשרית. או לכל הפחות לא מעשית.
מה זה אומר למעשה?
האם עלינו פשוט לסבול מההשלכות של אובדן מבקרים ממכשיר אחד, לטובת השגת מבקרים ממכשיר אחר? או שישנה אפשרות אחרת?
"עיצוב אתר רספונסיבי", מה זה אומר למעשה?
המונח "רספונסיבי" ( בעברית "מגיב" או "גמיש", תלוי את מי שואלים ) מצביע על העובדה שהאלמנטים המרכיבים את דפי האתר מגיבים לגודל המסך, זזים ומתאימים את עצמם לכל סוג של דפדפן ורוחב מסך.
המחשבה העומדת מאחורי בניית אתר רספונסיבי אומרת שהאתר צריך להגיב ללקוח בהתאמה, לא חשוב מאיזה מכשיר הוא מתחבר ובאיזו רזולוציה.
עיצוב אתר רספונסיבי בנוי מהגדרת אלמנטים בפריסה גמישה, הגדרות עיצוב ושאילתות CSS נכונות, הגדרות שרת נכונות, ומערכת זכרון מטמון מותאמת. כאשר רוחב המסך צר, האתר ידע לשנות את העיצוב באופן אוטומטי לפי רוחב המסך.
להמלצות על דפדפנים עברו למאמר Chorome vs Firefox.
איך הגדרות CSS תורמות לרספונסיביות של האתר?
עד לפני כמה שנים, כאשר המונח "רספונסיבי" היה עלום. האלמנטים היחידים שהיו גמישים באתר היו אלמנטים מבניים( שורות וטורים ) והטקסט עצמו. תמונות יכלו "לשבור" את פריסת האתר די בקלות והמעבר לגדלי מסך שונים לא היה קיים.
עם התקדמות הטכנולוגיה. אנו יכולים לעצב אלמנטים גמישים. ניתן לכוונן תמונות באופן אוטומטי, וקיימות דרכים לעקיפת הבעיה כך שפריסת האלמנטים לא תשבר.
מידע לגבי תמונות בוורדפרס, ניתן למצוא במאמר שכתבנו על אופטימיזציה לתמונות.
בניית אתרים רספונסיביים והגדרות CSS נפוצות
MEDIA QUERIES
אחת השיטות הנפוצות והיעילות לעיצוב אתר רספונסיבי בשפת העיצוב CSS היא שימוש בשאילתות, "MEDIA QUERIES". שאליתות אלו מאפשרות לדפדפן להציג טבלת עיצוב עדכנית לאלמנטים שאנו בוחרים כאשר רוחב המסך משתנה.
כאשר המשתמש מתחבר לאתר בעזרת מחשב נייח, הדפדפן ידע להבחין בכך ויציג את טבלת העיצוב המתאימה.
כאשר החיבור מגיע מטלפון חכם, הדפדפן ידע לזהות את רוחב המסך ורזולוצייתו ולהציג את טבלת העיצוב המתאימה לרוחב המסך הדרוש.
@media ONLY screen AND (max-width: 991px) {
h1 { font-size: 14px; }}"max-width" & "min-width"
max-width – הכוונה היא שעד אותה נקודת שבירה המצוינת בפיקסל ( 991px ), יש להכיל את הגדרות העיצוב הנמצאות בתוך הגדרת ה media query עצמה.( דוגמה עליונה )
min-width – הכוונה היא להכיל את הגדרות העיצוב שבתוך ה media query במסכים שמעל לפיקסל המצוין(992px) בנקודת השבירה.
@media ONLY screen AND (min-width: 992px) {
h1 { font-size: 16px; }}max width AND min width – ניתן להוסיף הצהרות CSS לרזולוציות שבין מינימום למקסימום פיקסלים קבועים מראש באמצעות שימוש בשתי ההצהרות גם יחד:
@media ONLY screen AND (max-width: 1200px) AND (min-width: 992px) {
h1 { font-size: 16px; }}הצהרה זו תשפיע רק על רזולוציות שבין 992 ל – 1200 פיקסלים.
מידות: px | em | rem | vw & vh | %
קיימות מספר מידות להגדרת רוחב לאלמנטים/טקסט. נעבור על שלוש מהן:
- px – פיקסל היא המידה הבסיסית ביותר והיא מציינת פיקסל אחד בלבד. מידת הפיקסל תמיד תהיה פיקסל, ללא חשיבות לרוחב המסך. טקסט בגודל 10PX תמיד יהיה באותו הגודל של 10PX.
p {
font-size: 10px;}- vw & vh – או VIEWPORT WIDTH OR VIEWPORT HEIGHT – מידה זו משתנה בהתאמה לרוחב או גובה המסך, 1vw שווה 1% מרוחב המסך או בערך 4.8 פיקסלים. 1vh שווה ל 1% מגובה המסך או בערך 8 פיקסלים.
p {
font-size: 10vw;
}- em & rem – שתי מידות אלו שוות 16PX לכל מידה אחת, 1EM שווה 16PX. כנ"ל לגבי REM, גם 1REM שווה 16PX. על אף הדימיון במידות, השוני מתבטא ב"ירושה" שמידות אלו מקבלות מאלמנטים הנמצאים גבוה בהיררכית האלמנטים בדף. REM משתמש ב ROOT על מנת לקבל את המידה של האלמנט. EM משתמש באלמנט האב כדי לקבוע את הטקסט.
p {
font-size: 10em;}p {
font-size: 10rem;}- % – לבניית אתרים רספונסיביים, זו כנראה המידה הברורה והשימושית ביותר לאלמנטים שלא מסוג טקסט, מידה זו היא המידה הנפוצה ביותר בכל האלמנטים, מתמונות ועד פריסת עמודים שלמים. תמונה המוגדרת לרוחב של 100% תתפוס 100% מרוחב האלמנט שבתוכו התמונה מוטמעת ( פחות המרווח – padding ובמקרים מסוימים פחות ה – border ). מה שהופך אותה לרספונסיבית במאה אחוז.
img {
width: 100%;
}- עיצוב רספונסיבי לתמונה באתר שלכם תשיגו בעזרת הגדרות עיצוב אלו. שימו לב! רצוי לשנות את המגבלה של max-width: 360px לרוחב המתאים לאלמנט שלכם.
img {
display: block;
margin: auto;
max-width: 360px;
width: 100%;
}בניית אתרים רספונסיביים עם BREAKPOINTS
על המושג "הפרדות" ( בתרגום מילולי מאנגלית "נקודות שבירה", אני מעדיף את המונח הזה ולכן אשתמש בו במאמר הזה ) או "break points" שמעתם? פלטפורמות שונות כמו אלמנטור ואחרות וגם מסגרות עבודה שונות ( BOOTSTRAP ) נסמכות על נקודות שבירה קבועות מראש.
נקודת השבירה מבוססת על רוחב מסך שנקבע מראש בעזרת קנה המידה "פיקסל" על ידי המתכנת או המעצב ( תלוי את מי שואלים ), ובחלק מהמקרים לא זה ולא זה קובעים, אלא הפלטפורמה שאיתה בונים/מפתחים את האתר.
כאשר רוחב המסך תואם לרוחב שהוגדר בנקודת השבירה( פיקסל ), אזי נכנסת לפעולה הגדרת העיצוב המותאמת שהוגדרה מראש. הגדרת העיצוב העדכנית תאפשר להציג סדר אחר לאלמנטים המרכיבים את הדף לפי רוחב המסך.
בניית אתרים רספונסיבים עם bootstrap v5
טבלה הממחישה את נקודות השבירה ב – Bootstrap v5 לעומת Bootstrap v4 הישנה.

- ראשית קיימת נקודת שבירה למסכים שונים עד רוחב 576 פיקסלים, כל מסך שנופל להגדרה זו יקבל את אותה טבלת עיצוב.
- שנית, נקודת עצירה השייכת למסכים מעל 576 פיקסלים ומתחת ל 768פיקסלים.
- שלישית, טווח התצוגה לטאבלטים ומחשבים ניידים קטנים מתחיל ב 769 פיקסלים ומסתיים ב 992 פיקסלים.
- רביעית, טווח תצוגה שבין 992 פיקסלים ל1200 פיקסלים, בדרך כלל למחשבים ניידים וטאבלטים גדולים.
- הטווח החמישי נע בין 1200 פיקסלים ל1400 פיקסלים.
- הטווח השישי והאחרון הוא? ניחשתם נכון! 1200 פיקסלים ומעלה. כל מכשיר שיפול לטווח הזה יקבל את אותה טבלת העיצוב.
אתרים רספונסיבים יודעים לזהות את רוחב המסך ולהציג את טבלת העיצוב המתאימה. אך על אף כל זאת זה עדיין לא מספיק, יש צורך בהגדרות נוספות על מנת להגיע לכיסוי מלא.
מה חדש בגרסה 5 של BOOTSTRAP
BOOTSTRAP הכריזה על יציאת BOOTSTRAP v5, גרסה חמישית של מסגרת העבודה לבניית אתרים רספונסיביים, על פניו נראה שבגרסה החמישית יש כמה שינויים מאוד מענינים כמו:
- שימוש בג'אווה סקריפט והפחתת התלות ב JQUERY
- שימוש במשתנים בהגדרות CSS
- הסרת התמיכה בדפדפני אינטרנט אקספלורר בגרסאות 10 ו- 11
- הרחבת פלטת הצבעים
- הגדרות חדשות לטפסים( FORMS )
- שינויים במערכת הגריד( GRID SYSTEM )
- הרחבת התמיכה לשפות RTL
- ספריית אייקונים חדשה
- מעבר ל POPPERS V2
אלו הם חלק מהשינויים במערכת החדשה של BOOTSTRAP 5 ל-בניית אתרים רספונסיביים.
מחבר: מיכאל
מיכאל הוא מתכנת PHP, JavaScript ושותף בחברת Be Wiser, שם הוא מפתח אתרים ותבניות בסביבת וורדפרס. מיכאל למד לתכנת לבד ועבד כמתכנת חיצוני במגוון חברות ופרויקטים.
למאמרים נוספים שנכתבו על ידי: מיכאל