יצירת לינק / קישור לוואטסאפ | תוסף או קוד HTML
יצירת לינק / קישור לוואטסאפ לאתר וורדפרס, בקלות ובחינם. בתקופה בה המידע זורם במהירות מסחררת, שירות לקוחות מהיר וזמין זו חובה לכל עסק. כמוכם, גם לקוחותיכם מעונינים לשלוח הודעה קצרה ובמהירות ומצפים לקבל תשובה באותה המהירות, ללא הצורך להזין המון נתונים למערכת מסורבלת.
שירות לקוחות מהיר ויעיל הופך כל עסק או חברה לטובים יותר בעיני הלקוחות.
תֹּכֶן עִנְיָנִים
- איך ליצור לינק / קישור לוואטסאפ באמצעות תוסף
- התקנת התוסף וחיבור האתר למערכת וואטסאפ
- הגדרת התוסף
- יצירת לינק / קישור לוואטסאפ באמצעות HTML
- יצירת קישור לוואטסאפ באמצעות מחולל אוטומטי
איך ליצור לינק / קישור לוואטסאפ באמצעות תוסף
ישנן דרכים שונות ומגוונות לחיבור אתר אינטרנט וקבלת הודעות ישירות לוואטסאפ. אפשר לבנות תוסף לוורדפרס בשפת PHP, אפשר להשתמש בשירות הודעות מהירות בתשלום, וכמובן שאפשר להתשמש בתוסף חינמי לאתר וורפרס.
הורידו את התוסף להוספת כפתור וואטסאפ לאתר "Click to Chat".
לחילופין, אפשר לקרוא את המאמר "פיתוח תוסף לוורדפרס עם CHATGPT" ולהוריד את התוסף שפיתחנו בעזרת הבינה המלאכותית של "OPEN AI"
התקנת התוסף וחיבור האתר למערכת וואטסאפ

התקנה של תוסף וורדפרס היא תהליך פשוט וקצר שכל מתחיל יכול לבצע בקלות. ישנן שתי דרכים להורדת התוסף והתקנתו באתר האינטרנט שלך.
אפשרות ראשונה – הורדת התוסף מאתר וורדפרס
בקצרה, יש להוריד את התוסף מאתר וורדפרס למחשב שלכם, להעלות את התוסף למערכת וורדפרס ולהתקין אותו.
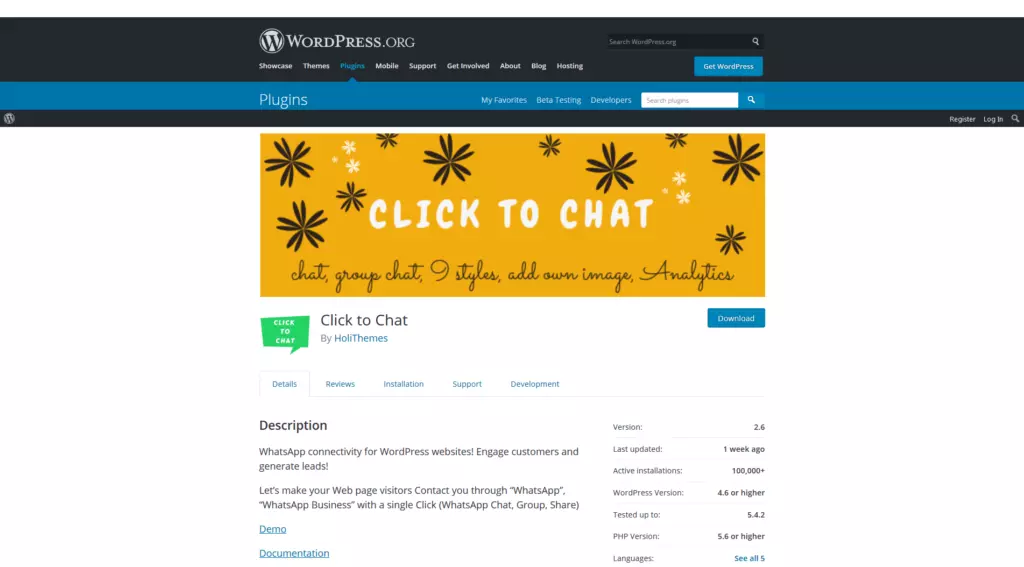
את התוסף ניתן למצוא בקישור הזה.
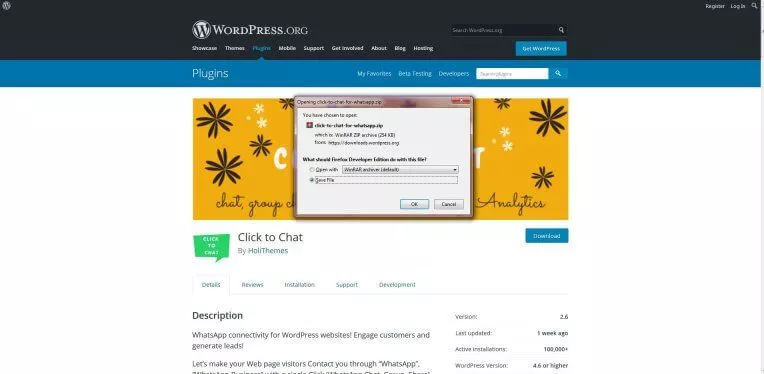
כנסו ללינק שסיפקנו להורדת התוסף למחשב שלכם. שם ניתן לקבל מידע ותיאור מפורט על התוסף, גרסאות נתמכות, ביקורות וכמות הורדות, מתי עודכן לאחרונה ועוד. בפינה הימנית של המסך לחצו על "download" ובחלונית שתפתח לחצו על "שמור".

תהליך קצר יותר

התקנת התוסף ישירות למערכת וורדפרס היא תהליך קצר יותר מכיוון שהיא חוסכת את הצורך לשמור את הקובץ במחשב האישי, ולאחר מכן להעלות אותו למערכת וורדפרס.
אפשרות שניה(מומלצת) – התקנת התוסף מלוח הבקרה של וורדפרס באתר
מלוח הבקרה של אתר הוורדפרס שלכם:
- לחצו על תוספים-> תוסף חדש.
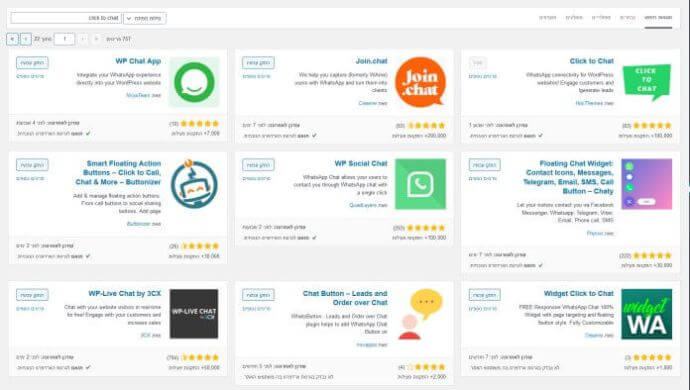
- הזינו את שם התוסף בשדה החיפוש. מערכת וורדפרס תציג את התוספים עם השמות המתאימים לחיפוש שביצעתם, לחצו על המילה "התקן" המופיע על יד התוסף שחיפשתם להתקנת התוסף.
הערה! לא תמיד מערכת וורדפרס מצליחה למצוא את התוסף ולפעמים אין ברירה אלא לחפש את התוסף באתר הראשי של וורדפרס.
מקרה כזה לחצו על "העלאת תוסף", ביחרו את קובץ התוסף (קובץ
הגדרת תוסף ליצירת לינק / קישור ישיר לוואטסאפ
תוסף זה מותאם לעיצוב אתר רספונסיבי, הגדרת עיצוב ותכונות התוסף הוא תהליך קצר ופשוט לביצוע שבסופו לקוחות יוכלו להגיע אליכם ישירות לנייד בלחיצת כפתור. לאחר סיום תהליך ההתקנה, לינק / קישור חדש יופיע בלוח הבקרה בתפריט הראשי מצד ימין למטה (למערכת בעברית) תחת השם "Click to Chat". לחצו על הקישור על מנת לפתוח את דף ההגדרות. לחילופין ניתן ללחוץ על "settings" מתחת לשם התוסף שזה עתה סיימתם להתקין.
שלב ראשון – הוסיפו את מספר הטלפון שלכם
הגדרה הראשונה היא מספר הטלפון שלכם כולל מספר קידומת מדינת ישראל. אם מספר הטלפון שלכם הוא 0501234567 , הזינו את המספר ללא אפס וכולל הקידומת של ישראל שהיא 972. המספר שיתקבל במקרה הזה יהיה 972541234567.
שלב שני – הוסיפו הודעה קבועה ללקוחות
בשורה השניה ניתן להוסיף הודעה קבועה שהלקוחות יראו לפני שהם שולחים אליכם הודעה בוואטסאפ, אפשר להוסיף את שמכם ושם החברה שלכם או סתם הודעה גנרית.
שלב שלישי – בחרו תמונת לינק / קישור
בשלב זה (שורות 3-5) ניתן לבחור תמונת לינק / קישור והוספת טקסט לתמונה. ניתן לבחור אחת מבין תשע אפשרויות עיצוב כשאחת מהאפשרויות היא בחירת תמונה שלכם. בחרו את העיצוב המתאים לכם לדסקטופ ומובייל והוסיפו טקסט לפי הצורך.
שלב רביעי – מיקום הלינק / קישור והגדרות נוספות
לאחר הגדרת התמונה המתאימה לדסקטופ, מובייל, והוספת טקסט, כל שנותר הוא למקם את הקישור לוואטסאפ במיקום המועדף עלינו לדסקטופ ומובייל.
ברירת המחדל של התוסף היא למקם את הלינק לוואטסאפ בחלק התחתון של המסך מצד ימין, כמובן שאפשר לבחור מקום אחר או לשחק עם המיקום הנוכחי שנבחר כברירת מחדל.
הערות:
בהגדרות הסטייל ניתן לצמצם/להרחיק את הקישור מקצה המסך ע"י שינוי המרחק הקיים שעומד על 10 פיקסלים. את המרחק צריך להגדיר לפי פיקסל על יד הוספת צמד האותיות px בצמוד למספר הפיקסלים. מתחת לשורה זו אתם יכולים לקבוע אם אתם רוצים שהקישור יופיע גם בניידים.
לחילופין, ניתן להוסיף תמיכה לוואטסאפ באינטרנט. ( whatsapp web ) כך שההודעות שישלחו אליכם יפתחו ישירות בדפדפן במידה והווטסאפ שלכם זמין בדסקטופ(מחשב ביתי).
עדכון! החל מגרסא (3.3.4)של התוסף, ישנה אפשרות לפתוח את שירותי "whatsapp web" (וואטסאפ ווב) לגולשים במחשב שולחני ואת האפליקציה לגולשים במובייל.
יצירת לינק / קישור ישיר לוואטסאפ באמצעות HTML
לבניית לינק / קישור ישיר למערכת וואטסאפ בעזרת HTML צריך להשתמש בתג <a>. תג זה מגדיר קישור ישיר בין דף אינטרנט אחד לדף אינטרנט אחר. התכונה או המאפיין החשוב ביותר בתג הוא כמובן ה – href , תכונה זו מגדירה את הקישור הישיר לדף אליו אתם מעונינים לעבור לאחר לחיצה על הקישור.
ליצירת לינק / קישור לוואטסאפ נדרש מספר טלפון כולל קידומת ישראל 972 והודעת ברירת המחדל אותה אתם מעונינים לקבל.
נניח שאתם בונים לינק / קישור לדף מסוים של מוצר באתר קטלוג שלכם ואתם רוצים שלקוחות המעונינים במידע נוסף יצרו אתכם קשר דרך הקישור שבניתם. כאשר הלקוח ילחץ על הקישור הוא יועבר באופון אוטומטי לוואטסאפ במכשיר שלו כולל הודעת ברירת המחדל שקבעתם.
על מנת שהלינק לוואטסאפ יעבוד, הוא חייב להכיל את כתובת ההתחברות ל API של וואטסאפ בנוסף לערך של מספר הטלפון שלכם. הערך של הודעת ברירת המחדל הוא אופציונלי, הקישור שלכם יעבוד גם בלי פרמטר זה.
שלב ראשון:
כתובת ה API של וואטסאפ היא:
https://api.whatsapp.comלכתובת זו חייב להוסיף את מספר הטלפון שלכם בצורה של זוג מפתח | ערך .
שלב שני:
הוסיפו לכתובת הAPI את המילים:
send?phone=972xxxxxxxxxמחקו את ה – x ורישמו את מספר הטלפון שלכם אחרי סימן ה = כולל קידומת ישראל 972
בסיום שלב זה כתובת הקישור שלכם אמורה להראות ככה: (כולל מספר הטלפון שלכם)
https://api.whatsapp.com/send?phone=97254xxxxxxxשלב אחרון:
קישור הכתובת שיצרנו עם התגית:
העתיקו את הלינק / קישור שיצרנו והדביקו אותו בתוך המרכאות של המאפיין href="" שנמצא בתוך התג
אופציונלי(אפשר לדלג):
הוספת הודעה מותאמת אישית.
בדיוק לאחר סיום הספרה האחרונה במספר הטלפון שלכם הוסיפו את הטקסט text=your-message&. רשמו את ההודעה שלכם במקום הטקסט "your-message"
בסופו של תהליך, הקישור שלכם אמור להראות כך:
<a href="https://api.whatsapp.com/send?phone=97254XXXXXXX&text=your-message-goes-here">link to whatsapp</a>יצירת קישור לוואטסאפ באמצעות מחולל
קיימת אפשרות נוספת ליצירת קישור לווצאפ והיא באמצעות מחולל קישורים אוטומטי. ישנם עשרות כאלו ברחבי האינטרנט.
כל שעליכם לעשות זה להזין את מספר הנייד שלכם ולהוסיף הודעה. ( אפשר לכלול אימוג'י בגוף ההודעה 👉 ), המחולל יצור את הקישור לווצאפ שלכם בצורה אוטומטית.
קישור למחולל – מחולל לוואטסאפ.
בעזרת המחולל הזה ניתן ליצור גם ברקוד ( "QR Code" ) המאפשר לשלוח הודעה באמצעות סריקה של הקוד בעזרת הנייד שלכם.
סיכום
מערכת וורדפרס היא גמישה ומאפשרת התקנה של תוספים לכל צורך ומטרה. עדיף לדעת מראש מה מתקינים ואיזו מטרה זה משרת. לא כל תוסף יעבוד כמו שאתם מצפים או ישרת את מטרתכם. תוספים עלולים לגרום לבעיות באתר או בבסיס הנתונים. הם עלולים להתנגש עם תוספים אחרים, לשנות הגדרות עיצוב ובמקרה קיצון אף לגרום לנפילת האתר. לכן, קיימת חשיבות רבה לבחירת חברת אחסון אתרים מומלצת לוורדפרס בישראל, חברה כזו שתספק לכם את התכונות הנכונות לגיבוי ושחזור מהיר לאתר.
אנו מקווים שמדריך קצר זה עזר לכם למצוא פתרון קל וחינמי לקבלת הודעות ישירות מהאתר לנייד שלכם.
לשאלות או עזרה ניתן לפנות אלינו, אנו תמיד שמחים לעזור.
מחבר: מיכאל
מיכאל הוא מתכנת PHP, JavaScript ושותף בחברת Be Wiser, שם הוא מפתח אתרים ותבניות בסביבת וורדפרס. מיכאל למד לתכנת לבד ועבד כמתכנת חיצוני במגוון חברות ופרויקטים.
למאמרים נוספים שנכתבו על ידי: מיכאל