אופטימיזציה לתמונות | תמונות וורדפרס
אופטימיזציה לתמונות אתר וורדפרס. כל אתר עושה שימוש נרחב בתמונות, במאמרים, דפי מידע, וכו'.
לעיתים תמונות מספרות סיפור שקשה לתאר במילים, הן כלי מצוין להמחשה ותיאור מצב או נושא שלא תמיד ניתן להסביר בכמה משפטים.
במקרים אחרים, תמונות משמשות לעיצוב והן רק לצורך יצירת אוירה הקשורה לשפה העיצובית של אתר וורדפרס.
אלמנטים כמו סלידר, קרוסלה או גלריה, המכילים תמונות שונות נמצאים בשימוש נרחב כמעט בכל אתר וורדפרס ללא קשר לנושא האתר.
מלבד הקשר העיצובי של התמונה לדף באתר. תמונות עוזרות למנועי חיפוש להבין את תֹּֽכֶן הדף ואת ההקשר של התמונה לתֹּֽכֶן. ( בעזרת טקסט אלטרנטיבי ), ובכך מסייעות בקידום אורגני של האתר או הדף בו הן מוצגות.
תֹּכֶן עִנְיָנִים
אופטימיזציה לתמונות | מה זה?
מבחינה טכנית, כל תמונה מורכבת מרזולוציה, משקל, ופורמט,
- ככל שרזולוצית התמונה גבוהה, כך גדל משקל התמונה ביחס לרזולוציה.
- ככל שמשקל התמונה גדל, זמן הצגת התמונה ( העברת הנתונים ) בדפדפן אורך.
- ניתן לקרא בהרחבה על דפדפנים מומלצים ותמונות במאמר שכתבנו.
- ככל שיש תמונות בדף אינטרנט באתר וורדפרס, זמן הפתיחה של הדף יארך.
שימוש בתמונות כבדות משקל משפיע על מהירות פתיחת הדף שלך.
אז מה נעשה, לא נשתמש כלל בתמונות? הרי תמונות גורמות לאתר וורדפרס לעבוד לאט יותר.
ברור שנשתמש בהן.
בדרך כלל, המונח "אופטימיזציה לתמונות" מתייחס למשקל התמונה, לפורמט התמונה, ולרזולוצית התמונה.
כפי שהוסבר, לכל תמונה יש רזולוציה, פורמט ומשקל. בנוסף לכך, לכל אלמנט html בדף האינטרנט שלכם מתאימה תמונה בעלת רזולוציה ספציפית לאותו אלמנט.
נתון זה משתנה מאתר לאתר ותלוי עיצוב לגמרי,
מעצב האתר קובע את גודל האלמנט בו יוצגו התמונות, מתכנת מערכת וורדפרס מגדיר רוחב ואורך לאלמנט הספציפי בו תוצג התמונה.
יש לקחת בחשבון גם את גודלו של המסך במכשיר דרכו פותחים את האתר בדפדפן.
תמונה להצגה במובייל איננה דורשת רזולוציה גבוהה כמו תמונה להצגה בדסקטופ ( שולחן העבודה במחשב ביתי ) או במחשב נישא.
רזולוציה של מסך ממוצע במחשב ביתי הוא 1920 פיקסלים. כאשר רזולוציה ממוצעת למסך מובייל נע בין 360 ל 540 פיקסלים.
אם כך, למה להגדיר תמונה ברזולוציה גבוהה של 1920 על 1080 פיקסלים למשתמש מובייל הדורש רק 700 פיקסלים מקסימום?
אמנם וורדפרס יודעת להציג תמונות בגדלים שונים ביחס לגודל המסך, אך אין זה מספיק אם משקל התמונה והרזולוציה שלה גדולות ביחס לאלמנט html בו הן מוצגות בדסקטופ ובמסכים רחבים.
יוצא איפוא שביצוע אופטימיזציה לתמונות ( בעיקר מבחינת משקל ופורמט ) הוא חובה בכל מקרה, מפני שכך או כך, ניתן להקטין את משקל התמונה ולהתאים את הפורמט שלה, גם ללא שינוי ברזולוציה.
לדוגמה:
לתמונת פרופיל קטנה צריך תמונה עם רזולוציה נמוכה. נניח 150 פיקסלים אורך על 150 פיקסלים רוחב.
אם גודל התמונה ועיצוב האלמנט html אינם משתנים בדסקטופ ובמובייל, אין סיבה להגדיר תמונה גדולה יותר מהרוחב והאורך הנדרשים בפועל.
במקרה כזה, משקל תמונת פרופיל ברזולוציה של 500 על 500 פיקסלים תהיה גדולה ממשקל תמונה ברזולוציה של 150 על 150, וכתוצאה מכך תגרום לדפדפן לבזבז זמן יקר על מעבר הנתונים הכולל של אותה התמונה.
דוגמה נוספת:
קרוסלת תמונות בדף הבית המציג רצף תמונות ברוחב של 750 פיקסלים מקסימום לכל תמונה.
במידה ואם נגדיר לסלידר כזה תמונות ברוחב של 1920 פיקסלים, המשקל הכולל של הדף יגדל ואיתו זמן הפתיחה של הדף.

איך עושים אופטימיזציה לתמונות?
אחרי שהסברנו מה זה אופטימיזציה לתמונות באתר וורדפרס, נסביר כיצד לבצע זאת בפועל.
כפי שהוסבר, תמונות תלויות משקל, רזולוציה, ופורמט. ביצוע שינויים באחד מנתונים אלה, יש בהם היכולת להשפיע, לטובה או לרעה על מהירות פתיחת הדף.
הפחתת משקל לתמונות:
ניתן להפחית משקל לכל תמונה שצולמה בכל מצלמה ובכל רזולוציה.
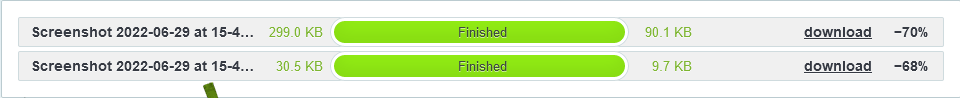
כלי אינטרנטי מומלץ להפחתת משקל לתמונות הוא אתר 'tinypng' פנדה, האתר מתמחה בדחיסת תמונות בפורמטים שונים.
שלבי פעולה:
- לחיצה על הקישור וכניסה לאתר
- גרירה של התמונות המיועדות לדחיסה.

- הורדת התמונות לאחר סיום הדחיסה.
בתמונה שלפניכם ניתן לראות חסכון של עשרות אחוזים במשקל התמונות הקיימות במאמר הזה.

שינוי רזולוציה לתמונות באתר וורדפרס
שינוי רזולוציה לתמונות חייב להעשות בזהירות ותוך שימת דגש על הגודל המקסימלי הנדרש לאותה תמונה בדסקטופ. אין שום יתרון בתמונה עם רזולוציה גבוהה יותר מהרזולוציה הדרושה לאלמנט html בו התמונה נמצאת.
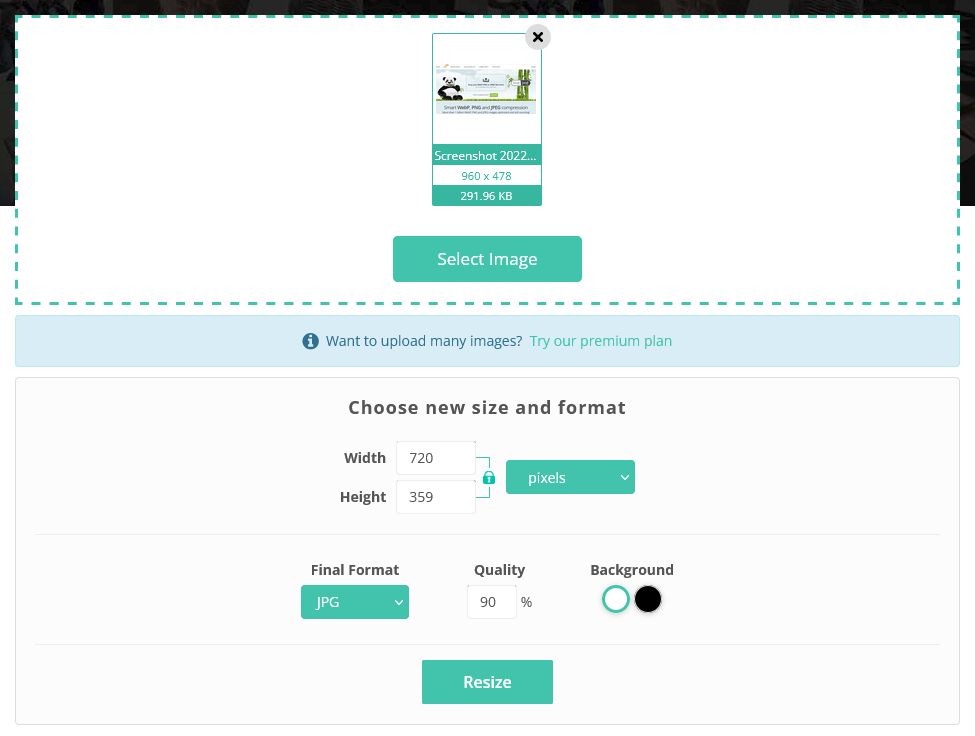
כלי אינטרנטי יעיל לשינוי רזולוצית תמונות וורדפרס הוא 'reduce images'. באמצעות כלי זה ניתן לשנות רזולוציה לכל תמונה ( לא בכל פורמט ) ביעילות ובמהירות.

כל שעליכם לעשות זה:
- לבחור תמונה.
- לבחור את הרזולוציה הדרושה. ( באחוזים או בפיקסלים )
- לבחור את איכות התמונה ( ברירת מחדל היא 90 אחוזים )
- לבחור את הפורמט הדרוש. ( jpg , png )
- להקליק על 'resize'.
סיכום
ביצוע אופטימיזציה לתמונות במערכת וורדפרס היא חובה, לא המלצה. כל מי שמהירות הפתיחה ואופטימיזציה לאתר שלו חשובים לו, שיקפיד להפחית משקל לכל תמונה, להקטין רזולוציה, לשנות פורמט תמונה ל webpage לפני העלאתה לוורדפרס.
הרחבה בנושא ניתן למצוא במאמר שכתבנו לשיפור מהירות אתר וורדפרס ב – 7 צעדים.
מחבר: מיכאל
מיכאל הוא מתכנת PHP, JavaScript ושותף בחברת Be Wiser, שם הוא מפתח אתרים ותבניות בסביבת וורדפרס. מיכאל למד לתכנת לבד ועבד כמתכנת חיצוני במגוון חברות ופרויקטים.
למאמרים נוספים שנכתבו על ידי: מיכאל